概念
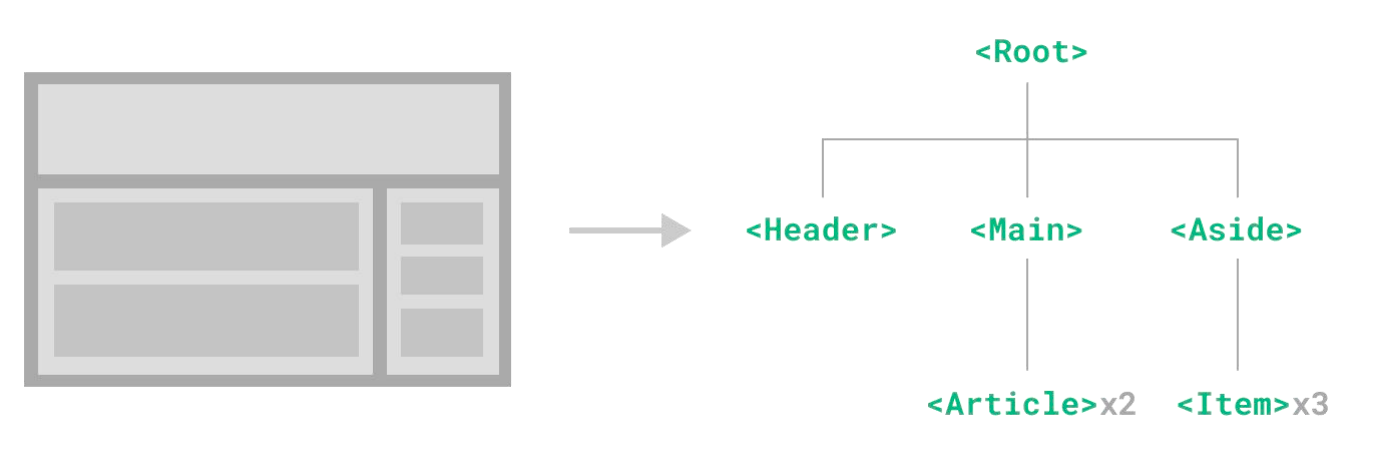
一个组件就是一个用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以服用多次。

基础使用
在React中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图UI, 渲染组件只需要把组件当成标签书写即可
function MyButton() {
return <button>{`这里是自定义按钮`}</button>;
}
function App() {
return (
<div>
{/* 自闭和 */}
<MyButton />
{/* 成对出现 */}
<MyButton></MyButton>
</div>
);
}
export default App;效果: