介绍
useEffect是一个React Hook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作(副作用), 比 如发送AJAX请求,更改DOM等等。

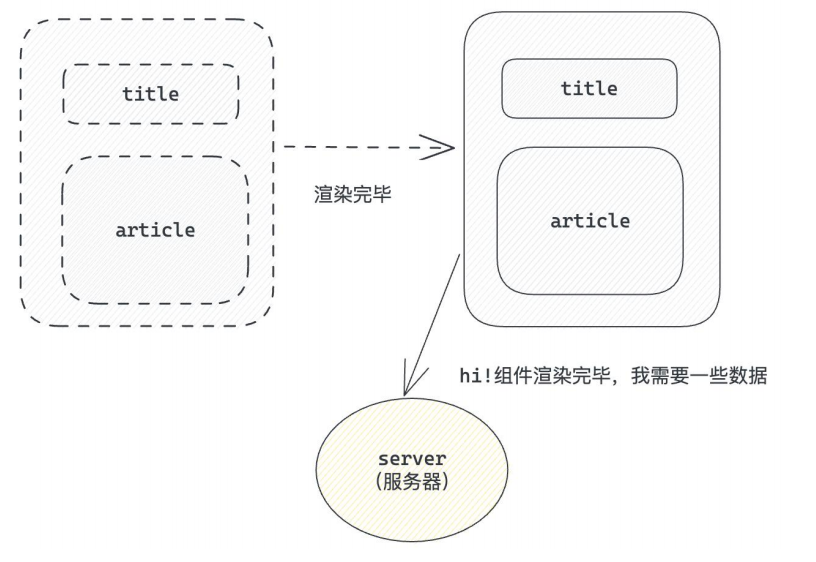
说明:上面的组件中没有发生任何的用户事件,组件渲染完毕之后就需要和服务器要数据,整个过程属于“只由渲染引起的操作”
useEffect使用
useEffect-语法
useEffect(()=>{},[])说明:
- 参数1是一个函数,可以把它叫做副作用函数,在函数内部可以放置要执行的操作
- 参数2是一个数组(可选参),在数组里放置依赖项,不同依赖项会影响第一个参数函数的执行,当是一个空数组的时候,副作用函数只会在组件渲染完毕之后执行一次
useEffect依赖说明
useEffect副作用函数的执行时机存在多种情况,根据传入依赖项的不同,会有不同的执行表现。
| 依赖项 | 副作用功函数的执行时机 |
|---|---|
| 没有依赖项 | 组件初始渲染 + 组件更新时执行 |
| 空数组依赖 | 只在初始渲染时执行一次 |
| 添加特定依赖项 | 组件初始渲染 + 依赖项变化时执行 |
示例代码
import { useEffect, useState } from "react";
const URL = `http://geek.itheima.net/v1_0/channels`;
const App = () => {
const [channels, setChannels] = useState([]);
useEffect(() => {
// 页面加载完毕后,请求后端数据
async function getChannels() {
const response = await fetch(URL);
const data = await response.json();
setChannels(data.data.channels);
}
getChannels();
}, []);
return (
<div className="app">
<ul>
{/* 请求到后端数据后,通过状态的改变,触发重新渲染 */}
{channels.map((item) => {
return <li key={item.id}>{item.name}</li>;
})}
</ul>
</div>
);
};
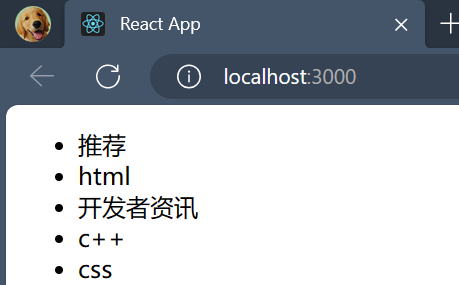
export default App;效果:

清除副作用
在useEffect中编写的由渲染本身引起的对接组件外部的操作,社区也经常把它叫做副作用操作。
比如在useEffect中开启了一个定时器,我们想在组件卸载时把这个定时器再清理掉,这个过程就是清理副作用。
语法:
useEffect(()=>{
// 正常的副作用逻辑代码
return ()=>{
// 清除副作用的逻辑代码
};
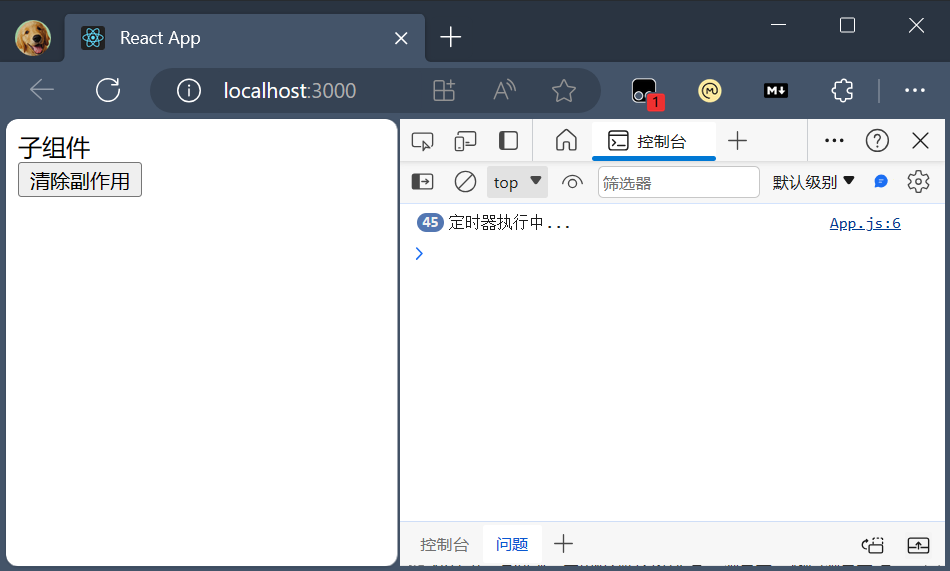
},[])示例代码:
import { useEffect, useState } from "react";
function Son() {
useEffect(() => {
const timer = setInterval(() => {
console.log(`定时器执行中...`);
}, 1000);
return () => {
clearInterval(timer);
};
}, []);
return <div>子组件</div>;
}
const App = () => {
const [flags, setFlags] = useState(true);
return (
<div className="app">
{flags && <Son />}
<button onClick={() => setFlags(!flags)}>清除副作用</button>
</div>
);
};
export default App;效果:点击按钮后,定时器停止执行