React组件基础的样式控制有俩种方式,行内样式和class类名控制
示例代码App.css
.my-style {
color: blue;
}App.js
import "./App.css";
function App() {
return (
<div>
<div style={{ color: "red" }}>这里是行内样式控制的内容</div>
<div className="my-style">这里是css类名样式控制的内容</div>
</div>
);
}
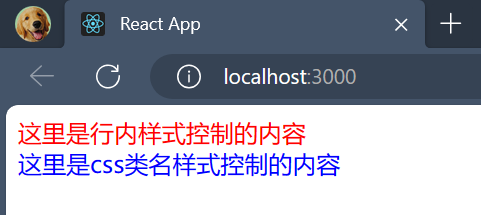
export default App;效果: